
I finally updated my phone to Lollipop. I’ve waited forever to get Lollipop update on my Asus Zenfone 5. So, last week I decided to update it myself.
Read More Tutorial: How to Update Asus Zenfone 5 to Lollipop Manually

I finally updated my phone to Lollipop. I’ve waited forever to get Lollipop update on my Asus Zenfone 5. So, last week I decided to update it myself.
Read More Tutorial: How to Update Asus Zenfone 5 to Lollipop Manually

So, last month I bought a new laptop. I actually bought two laptop. The first one is an Acer laptop. Use it for a week, not very happy with it. So I bought Asus.
I spent several days to set up and install the laptops. I think it’s a good idea to documented it here.
I hope this post will be useful for folks who want to do web development in windows.

It’s been two month since I started my training for zombie apocalypse (34 months to go). One of my goals is to do a single pull up before 2016. But I failed. So, I need to adjust my plans accordingly. Read More 2016. Still Can’t Do a Single Pull-Up.

So, I did some test for WordPress 4.4 beta3 new feature: Responsive Images. And it will make your content retina ready automatically! Awesome.
Not only that, it will also serve smaller image to low res device and it will make your site load faster to the less capable mobile device. Read More Responsive Image In WordPress 4.4 (Testing, Thoughts, etc)

Simple Question: What would you do if in 3 years. 1000 days from now, there’s going to be a zombie apocalypse? Read More Preparing for Zombie Apocalypse (Ep. 1)

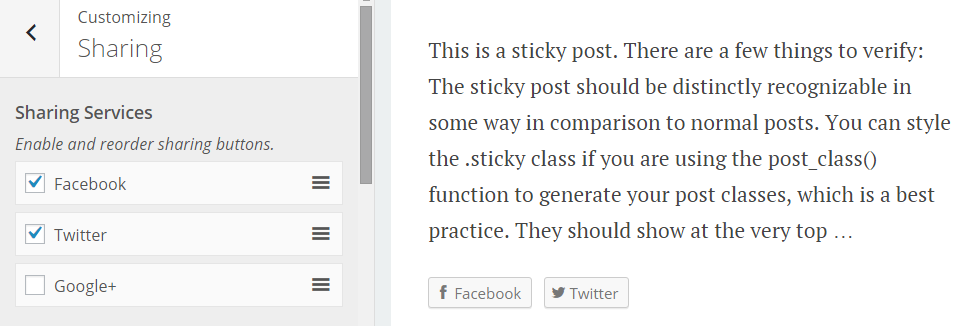
WordPress Customizer is a very powerful. Not only because we have a live preview, but also because it got a lot of build-in input type. And we can also extend it or create our own reuse-able input type.
This is not a full tutorial but only explaining the concept, but you can check the full working code here:
Download f(x) Share @GitHub
This is a useful control, we can use it for various settings for example:
Read More How to Create Sortable Checkboxes Option in Customizer
WP.org is not very good (read: evil) organization. They collect data without user consent, they are not transparent in what data they collecting, and they make it hard to disable this.
For example: There’s no easy way to exclude custom theme for update check. WordPress have filters for everything, but they don’t have this filterable. Maybe they want to monopolize theme market (maybe they are trying to say: you want to create theme? you need to use wp.org theme repository).
The only way to disable theme update check to wp.org repository is using this code (well, it’s pretty much a hack): Read More How To Disable WP.org Theme Update Check
Loading google font is easy. If we visit Google Font page, for example Open Sans Font. we can see the instruction to add the font in our web page.

If we need to load multiple font weight (for example 400 (normal) and 700 (bold), we can use this pattern in the URL Font+Name:400,700. For example:
//fonts.googleapis.com/css?family=Open+Sans:400,700
So font name is separated using + sign. and we can add multiple font weight/style using : after font name and add available font weight/style in comma , separated string,
I remove the http: part of the URL when loading it, so it will be HTTPS compatible, and using the right protocol when loading the font.
If we use more than one font, we can simply load it in separate request, for example we use Open Sans and Ubuntu Font.
<link href='//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700' rel='stylesheet' type='text/css'> <link href='//fonts.googleapis.com/css?family=Ubuntu:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
But of course we want to reduce the number of HTTP request. We can actually load multiple Google Fonts in one URL request like this: Read More How to Load Multiple Google Fonts in One URL Request

fyeah is a tumblr inspired WordPress theme, and my first theme using tamatebako framework. Check the theme page for more info about theme features. I think i’m going to use this theme for this blog 🙂

There’s tons of tutorial about how to add feature in WP Editor (tinymce) via “formats” drop downs, but none really explain how it works. Most just a recycle of other tutorials with different element and CSS and (sometimes) poorly coded. Read More Complete Guide to Manage Style Format Drop Down in WP Editor