That was actually a question by a fellow WordPress designer/developer when he realized his code didn’t work (I’ll explain the problem below).
It’s actually a simple mistake and can be avoided if we use “refresh” transport method when creating customizer option. But I do understand that “postMessage” transport method is better (but needed more code).
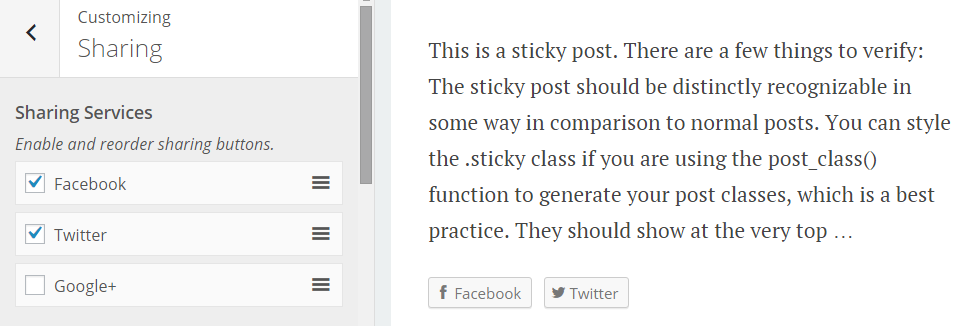
So here’s a little example. I create a twentyfifteen child theme with customizer setting to hide/show header area. Read More How to use Customize API “postMessage” Method to Hide/Show Element